
WP Grid Builder มีส่วนสำคัญในการใช้งานได้ร่วมกับ Oxygen Builder เพื่อให้คุณสามารถสร้างเว็บไซต์ได้อย่างง่ายดาย นอกจากฟีเจอร์ที่มีอยู่แล้ว ยังเพิ่มอีก 2 Elements ใหม่คือ Grid และ Facet ที่จะช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและมีการจัดเรียงเนื้อหาอย่างมืออาชีพ ด้วยฟีเจอร์สุดพิเศษนี้ คุณสามารถสร้างเว็บไซต์ได้อย่างสะดวกสบายและรวดเร็วกว่าเดิม!

Facet Elements เป็นฟีเจอร์ที่สามารถทำงานร่วมกับ Easy Posts, Repeater และ Product Lists (Woocommerce) เพื่อช่วยให้คุณสามารถคัดกรองและค้นหาเนื้อหาได้อย่างง่ายดาย! ไม่เพียงเท่านั้นที่เราสามารถเพิ่ม Filters Search จาก WP Grid Builder ให้กับ Elements เหล่านี้ได้ แต่ยังสามารถจัดรูปแบบ Filter Search ได้อย่างง่ายดายโดยใช้ Oxygen Builder ซึ่งจะช่วยให้คุณสร้างเว็บไซต์ที่มีความสวยงามและเป็นเอกลักษณ์ของคุณอย่างสมบูรณ์!
Facet Elements ไม่เพียงช่วยให้คุณค้นหาเนื้อหาได้อย่างง่ายดาย แต่ยังช่วยปรับแต่งเมนูต่างๆ ในเว็บไซต์ของคุณด้วยฟีเจอร์เช่นเดียวกับเพิ่ม Filters Search ให้กับ Elements เหล่านี้ ส่วนที่น่าสนใจคือคุณสามารถคัดกรองเนื้อหาต่างๆ ในเว็บไซต์ของคุณโดยใช้ Facet Elements อย่างง่ายดาย ไม่ต้องมีความรู้พิเศษในการเขียนโค้ดเลย!

หากคุณต้องการเพิ่ม Grid ใน Section Element หรือ Div Element ให้แน่ใจว่าคุณกำหนดความกว้างไว้ที่ 100% เสมอเพื่อให้เนื้อหาภายใน Grid แสดงอย่างสมบูรณ์แบบ! การตั้งค่าความกว้างที่ถูกต้องจะช่วยให้เว็บไซต์ของคุณมีความสมบูรณ์และประณีตมากยิ่งขึ้น ไม่ว่าจะเป็นการแสดงผลเนื้อหาหรือองค์ประกอบอื่นๆในเว็บไซต์ของคุณ!

หากคุณต้องการเพิ่ม Grid ใน Section Element หรือ Div Element ให้แน่ใจว่าคุณกำหนดความกว้างไว้ที่ 100% เสมอเพื่อให้เนื้อหาภายใน Grid แสดงอย่างสมบูรณ์แบบ! การตั้งค่าความกว้างที่ถูกต้องจะช่วยให้เว็บไซต์ของคุณมีความสมบูรณ์และประณีตมากยิ่งขึ้น ไม่ว่าจะเป็นการแสดงผลเนื้อหาหรือองค์ประกอบอื่นๆในเว็บไซต์ของคุณ
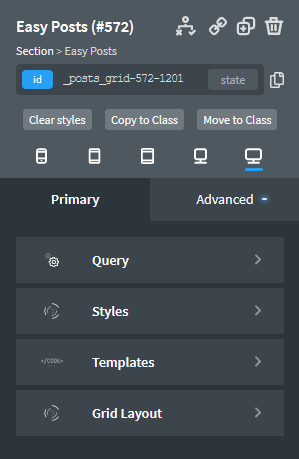
หากคุณเพิ่ม Facet Element ใน Oxygen Builder และทำการเชื่อมโยงไปยัง Easy Posts (หรือ Repeater) แล้ว โปรแกรมจะเพิ่มแท็บ WP Grid Builder เข้ามาให้คุณโดยอัตโนมัติ! ด้วยความสามารถที่เพิ่มเติมนี้ คุณสามารถสร้างเว็บไซต์ที่มีการจัดการข้อมูลและการค้นหาที่มีประสิทธิภาพได้อย่างง่ายดาย นอกจากนี้ WP Grid Builder ยังมีส่วนขยายในการค้นหาที่คัดเลือกและเรียงลำดับข้อมูลได้อย่างมีประสิทธิภาพอีกด้วย

เมื่อคุณใช้ WP Grid Builder บน Oxygen Builder คุณจะเห็นว่ามี 2 ตัวเลือกในการตั้งค่าที่สำคัญ นั่นคือการซ่อน Pagination และการเปิดใช้งาน Fading Animation เมื่อผู้ใช้งานคลิก Filter ด้วยความสามารถของ WP Grid Builder นี้ คุณสามารถสร้างเว็บไซต์ที่สวยงามและมีประสิทธิภาพได้อย่างง่ายดาย!
คุณสามารถเปิดใช้งานฟีเจอร์ Hide Pagination เมื่อคุณเพิ่ม "Load More" ใน Grid ของคุณ ซึ่งจะช่วยให้ผู้ใช้งานสามารถดูเนื้อหาได้อย่างต่อเนื่อง โดยไม่ต้องเปลี่ยนหน้าเว็บไซต์ นอกจากนี้ คุณยังสามารถเปิดใช้งาน Fading Animation เพื่อให้มีเอฟเฟกต์ Fade เมื่อคลิกบน Filter ซึ่งช่วยให้เว็บไซต์ของคุณดูน่าสนใจและมีประสิทธิภาพมากยิ่งขึ้น! ด้วยฟีเจอร์ที่เพิ่มเติมเหล่านี้ คุณสามารถสร้างเว็บไซต์ที่ดีและมีคุณภาพได้อย่างง่ายดาย!
หากคุณกำลังมองหาโค้ดสำหรับแอนิเมชั่นแบบกำหนดเอง เรามีตัวอย่างโค้ดดีๆ ที่คุณสามารถใช้งานได้ในตัวอย่างด้านล่างนี้:
.wpgb-enabled.wpgb-loading {
position: relative;
}
.wpgb-enabled.wpgb-loading:after {
content: "⏳";
font-size: 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}ในการสร้าง Grid บน EasyPosts หรือ Repeater บน Oxygen Builder เราสามารถเพิ่ม "Loading Spinner" เพื่อแสดงผลระหว่างโหลดเนื้อหาได้ง่ายดาย และเพิ่มความสวยงามให้กับเว็บไซต์ของเรา
โค้ดสำหรับแอนิเมชั่นแบบกำหนดเองที่เราสามารถใช้งานได้กับวิธีนี้มีดังตัวอย่างด้านข้างนี้
WP Grid Builder เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการสร้าง Grid สำหรับการแสดงผลเนื้อหาบนหน้าเว็บไซต์ ใน Oxygen Builder ตอนนี้เราสามารถใช้ WP Grid Builder เพื่อสร้าง Grid บน Easy Posts หรือ Repeater ได้แล้ว ซึ่งจะช่วยให้เราสามารถแสดงผลเนื้อหาในแบบที่ต้องการได้อย่างง่ายดายและมีความสวยงามมากขึ้น
เราใช้คุกกี้เพื่อเพิ่มประสิทธิภาพในการให้บริการ และประสบการณ์ในการเยี่ยมชมเว็บไซต์ของเรา โดยการเข้าชมเว็บไซต์นี้ของคุณ เป็นการยอมรับว่าคุณตกลงใช้คุกกี้ของเราแล้ว. ข้อมูลเพิ่มเติม